오늘부터 시작한 React 낯설고 새로운 개념이 많이 있어서 적응을 하려면 시간이 꽤 필요할 것 같다.
조금 익숙해질려고 하면 또 다시 새로운 것을 만나야 하고 매일매일 줄타기를 하는 기분이다.ㅜㅜ
아무튼 그래서 공식문서를 보다가 잘 이해가 안 가서 생활코딩에서 React 실습을 하는 것을 따라하며 개념을 익혔다.
이벤트를 주기까지 들었는데 아직 create, update&delete 기능 구현이 남아서 오늘 한 것 만큼 더 해야할 것 같다.
1.설치방법
리액트를 설치하는 방법은 간단하다.
이렇게 npx로 설치하거나
$ npx create-react-app todolistnpm으로도 설치가 가능하다.
npm install -g create-react-appnpx 경우에는 일회성으로 설치하는 것이라 최신버젼을 이용하기 좀 더 수월하다고 알고 있는데 차이는 잘 모르겠다.
아무튼 둘 다 설치 후 디렉토리로 들어가 npm run start나 npm strat를 입력하면 서버를 열고 시작할 수 있다.
2.컴포넌트
기본적으로 리액트를 컴포넌트를 만들어서 진행하는 형식이다.
이러한 컴포넌트는 함수로 만들거나 ES6 class로 만들 수 있다.
강의 자체가 class를 기본으로 하고 있어서 여기서는 class로만 다룬다.

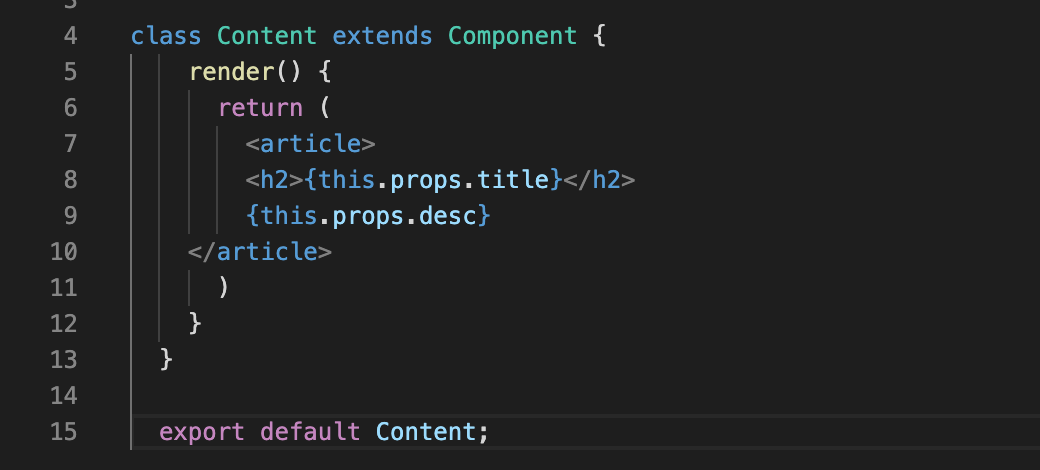
render(){ return () } 은 필수이고 return 안에 JSX문법으로 내용을 입력하면 html에 내용이 렌더링 되는 것이다.
이러한 컴포넌트는 합성할 수도 있고, 추출해서 나눌 수도 있다.
그리고 모듈화를 통해서 코드를 간결하게 구사할 수 있다.
3.props
props는 atribute의 개념인데 혼동을 주지 않기 위해서 새로운 명칭을 사용하는 것이라고 한다.
근데 이 말을 들어도 제대로 이해가 되진 않는다;;
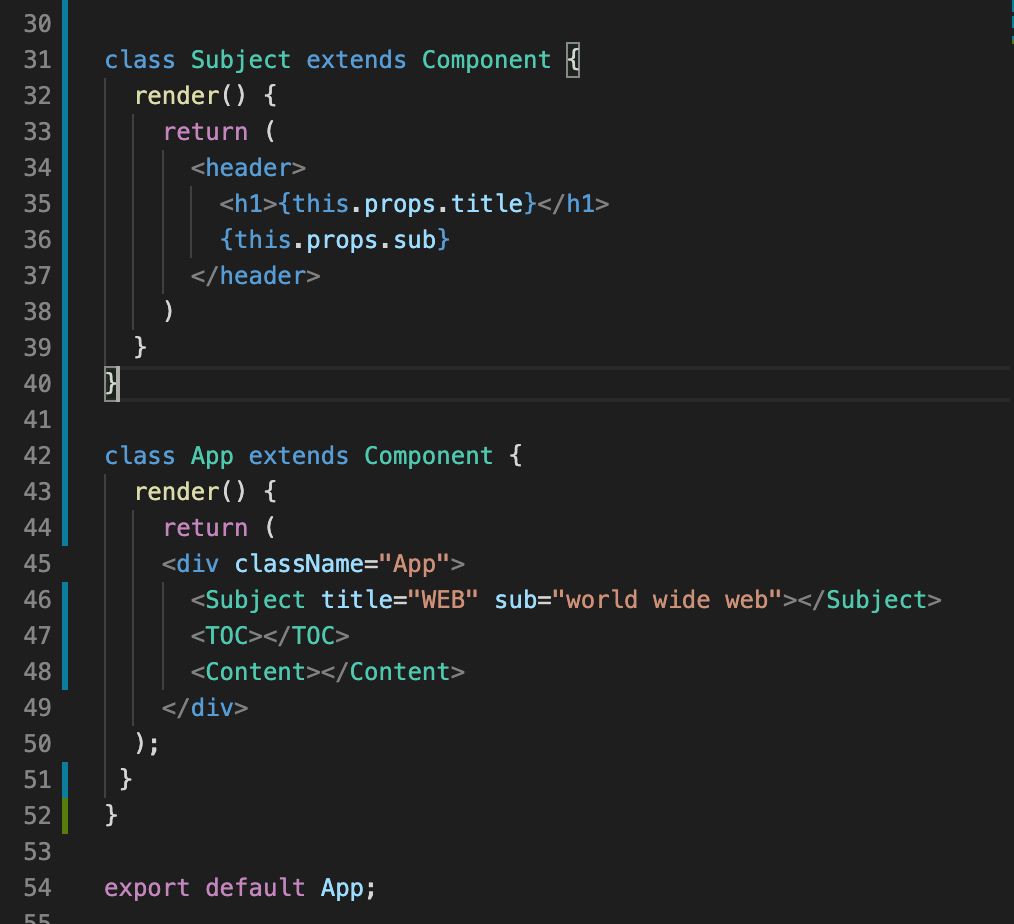
아무튼 props를 통해 매번 똑같은 결과만을 내놓는 컴포넌트가 다른 결과를 낼 수 있도록 할 수 있다.

하위 컴포넌트인 Subject에 props를 해놓고 상위 컴포넌트인 App에서 Subject의 title과 sub 값을 지정해주면 그 값이 화면에 나오게 된다.
4.state
원칙적으로 props를 바꾸는 금지라고 해서 state를 이용해서 그 값을 바꿀 수 있다.
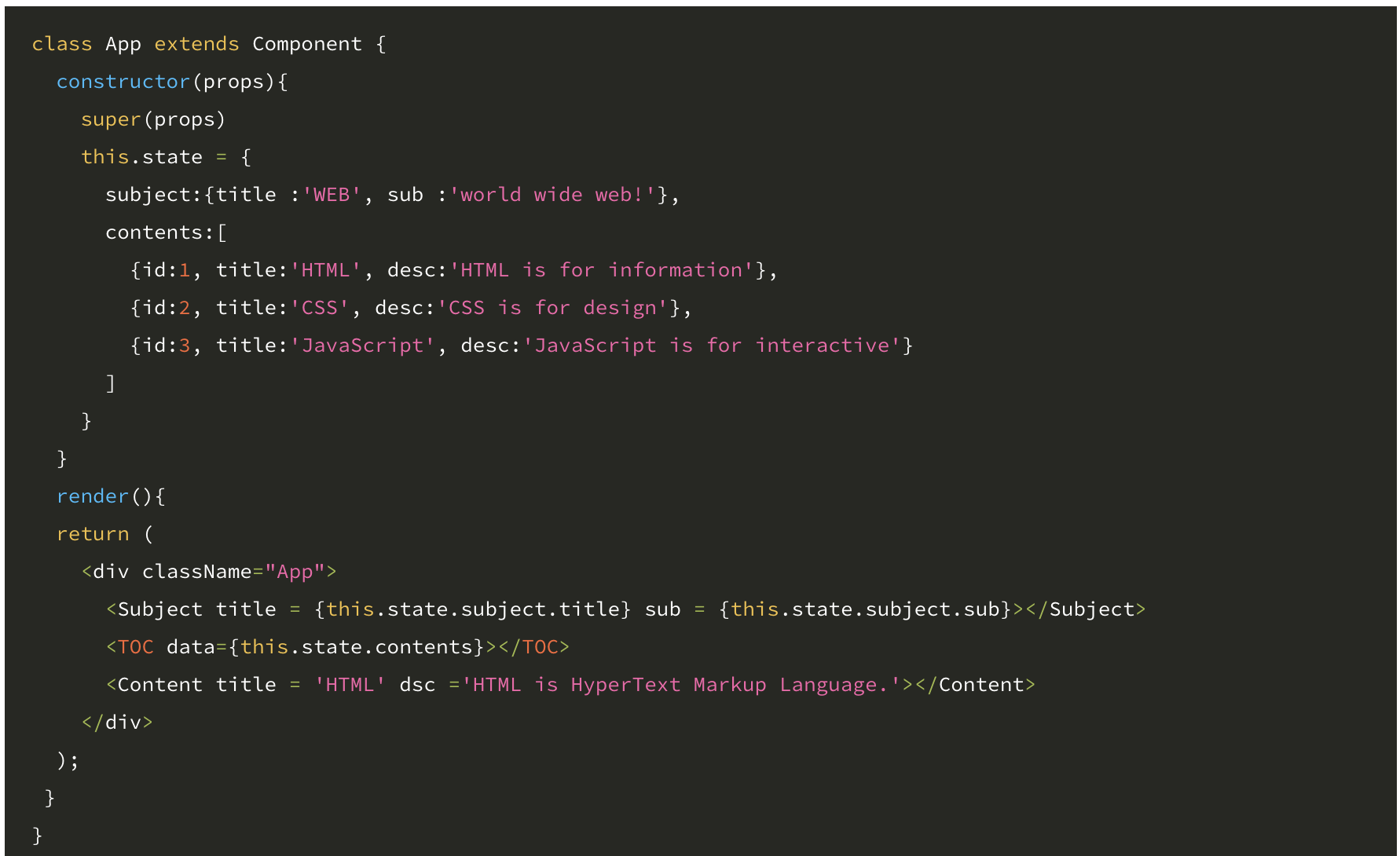
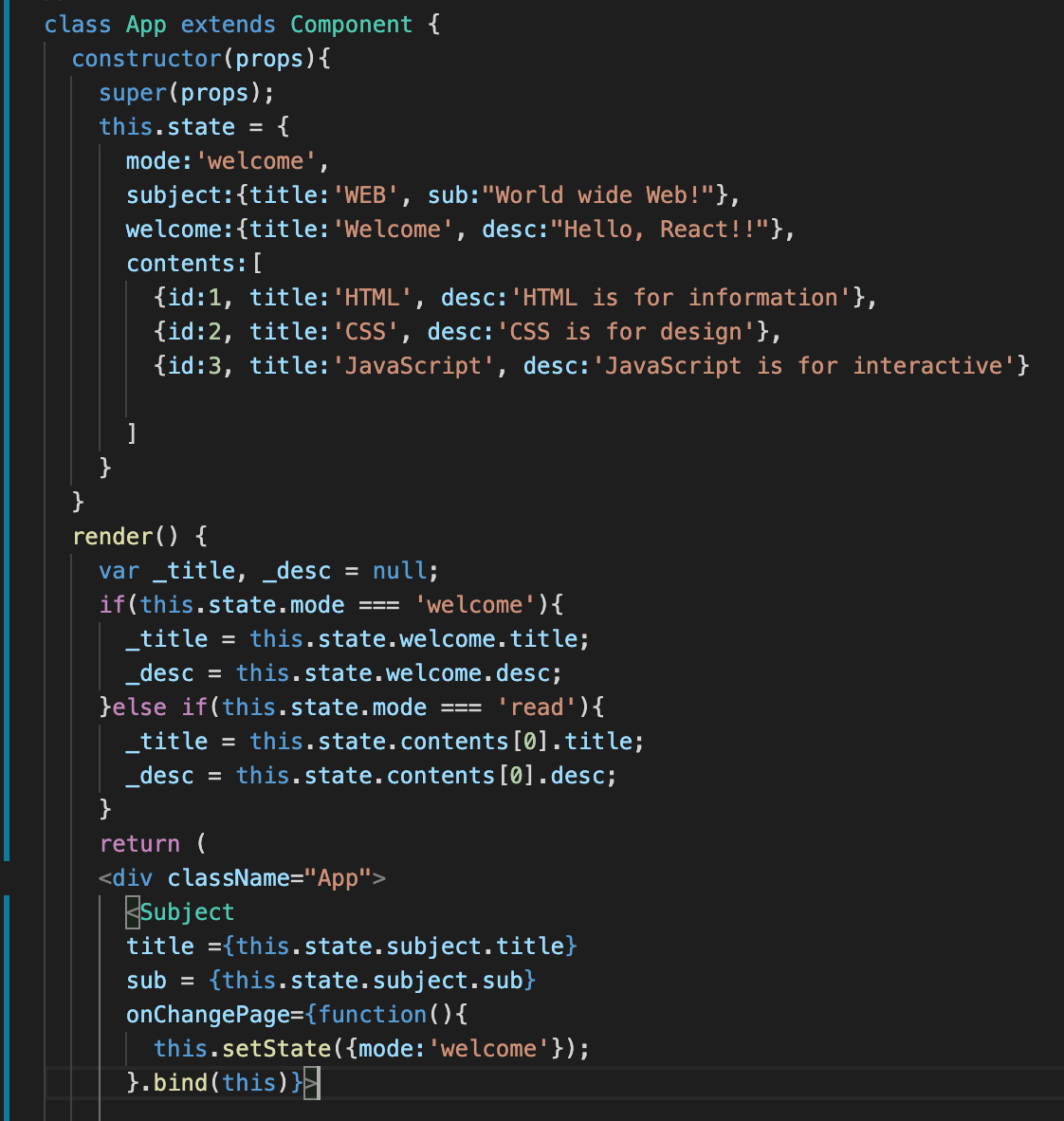
아래 사진에서 constructor(props)와 super(props)는 state를 이용하려면 무조건 해야하는 것이니 그냥 외우기로 했다.
아무튼 this.state라는 객체 프로퍼티를 만들고 거기에 내가 원하는 값들을 설정할 수 있다.
이후 자식 컴포넌트에서 this.state.subject.title 이런식으로 값을 불러온다.

5.이벤트와 setState
이번에는 이벤트를 적용해봤다.


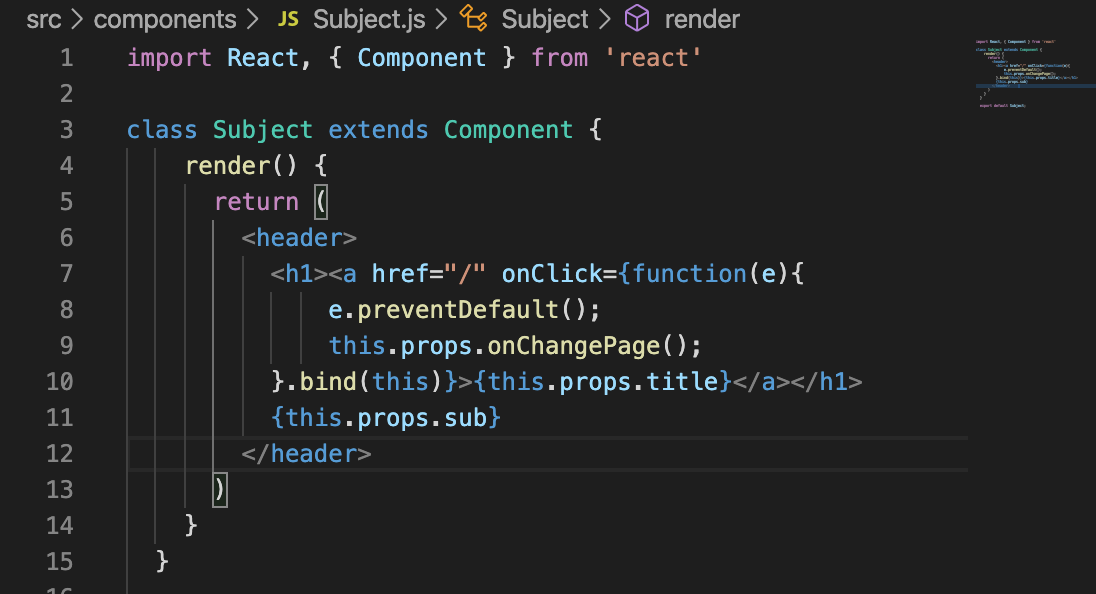
자식인 Subject에는 onClick 이벤트를 넣어준다.
a 태그 사용시 onClick을 이용하면 경로로 이동하기 때문에 e.preventDefault();를 통해서 다른 이벤트가 나오는 것을 막았다.
사실 원리는 잘 모르겠다;;
그리고 부모 컴포넌트에서도 onChangePage라는 함수를 만들어서 자식과 연결을 한다.
여기서 필수인 것은 bind(this)와 setState이다.
리액트가 setState가 아닌 그냥 객체의 값을 바꾸는 형식으로 state의 값을 바꾸면 인식을 하지 못하기 때문에 꼭 setState로 바꿔줘야 한다.
그리고 함수 안에서 this가 undefined로 되기 때문에 bind로 this를 끌어와야한다.
아무튼 오늘은 여기까지 따라서 할 수 있었다.
아직 완벽히 이해 못 하는 부분도 많지만 하다보면 점점 익숙해 질것이라 믿는다.
오늘 컨디션이 너무 별로라 집중 못 하고 시간을 많이 버렸지만 내일은 딱 집중해서 끝내봐야겠다.
'개발공부' 카테고리의 다른 글
| Promiss 스프린트 (0) | 2020.02.03 |
|---|---|
| Redux 따라하기 (0) | 2020.01.28 |
| Node server requests&response (0) | 2020.01.15 |
| Web Architectures (0) | 2020.01.13 |
| ES6 class와 super (0) | 2020.01.03 |