ESLint란??
ESLint는 자바스크립트 문법 중 에러가 있는 곳에 표시를 달아놓는 도구를 의미한다.
ESLint는 사용자가 직접 정의한대로 코드를 점검하고, 에러가 있으면 표시해준다 그리고 문법 에러뿐만 아니라 코딩 스타일도 정할 수 있다.
그렇기 때문에 ESLint로 설정해두면 여러 사람이 협업을 해도 마치 한 사람이 코딩을 한 효과를 줄 수 있다.
ESLint설치
설치는 간단하다 공식문서에서 쉽게 설치법과 명령어를 볼 수 있기 때문이다.
https://eslint.org/docs/user-guide/getting-started
Getting Started with ESLint
Getting Started with ESLint ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs. In many ways, it is similar to JSLint and JSHint with a few exceptio
eslint.org
vscode를 이용한다면 EXTENSIONS에서 ESLint를 확장해 놓으면 쉽게 사용이 가능하다.
ESLint 사용법
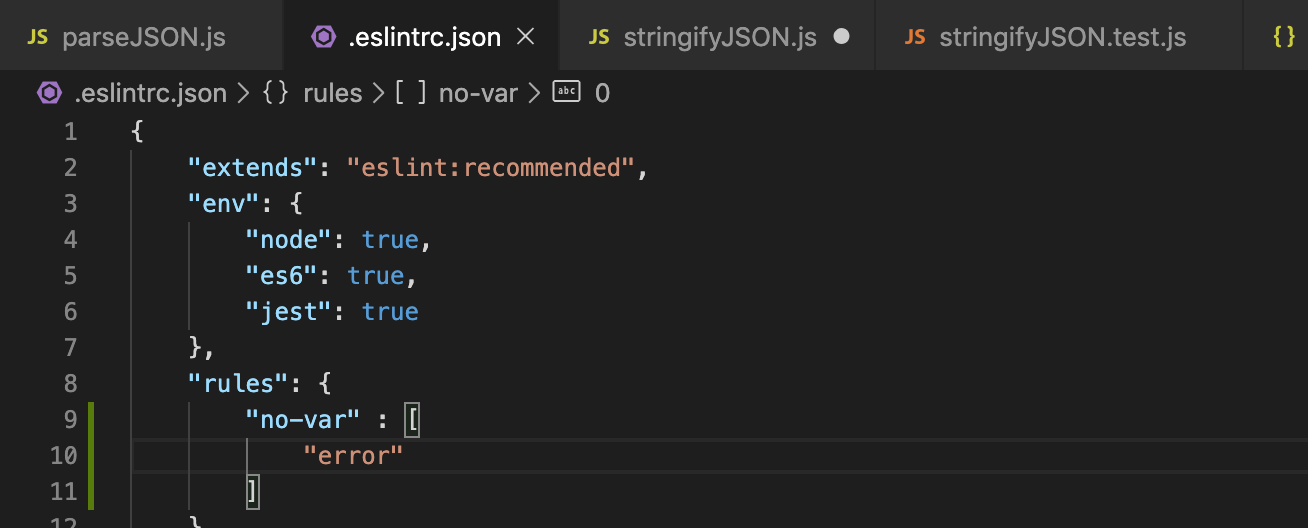
설치를 하게 되면 eslintrc.json이 생길 것이고 json에는 대표적으로 다음과 같은 사항들이 있다.
parserOptions에는 자바스크립트 버전, 모듈 사용 여부 등을 설정할 수 있다.
extends 부분에는 확장 설정을 넣어주는 곳이다 대표적으로 airbnb와 prettier를 이용한다.
env는 프로젝트의 사용 환경이 들어간다 ex) browser, node, mocha
rules에는 세부 설정을 변경하는 코드를 넣을 수 있다.
값을 0으로 주면 에러 검출을 하지 않고, 1로 주면 경고, 2로 주면 에러를 표시한다.
https://eslint.org/docs/rules/ 이곳에 다양한 설정방법이 있다.
사용 예시
no-var 룰을 입력해본다.

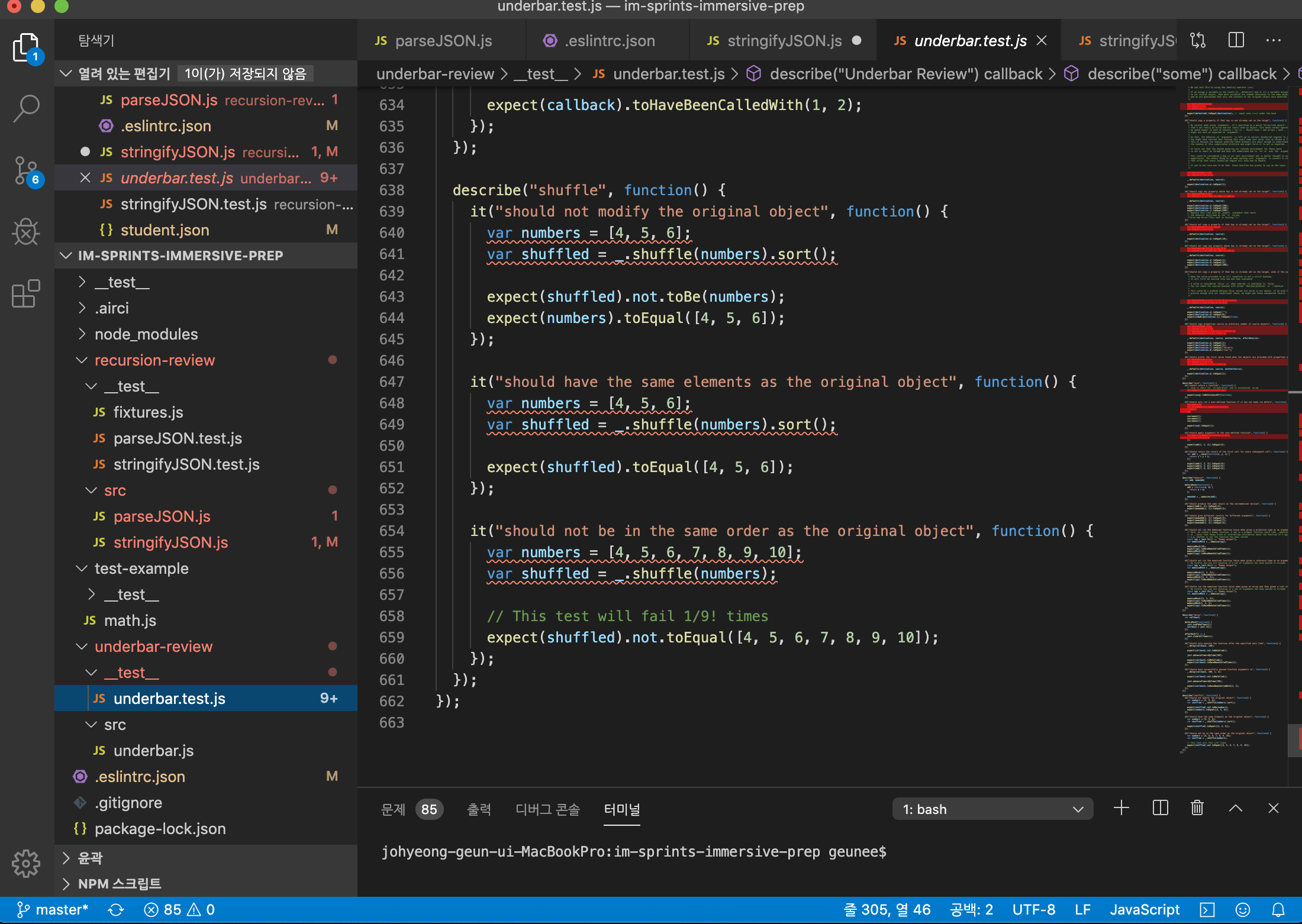
이후 var를 사용한 변수 선언 시 밑에 사진처럼 피의 물결이 쓰나미처럼 밀려온다.

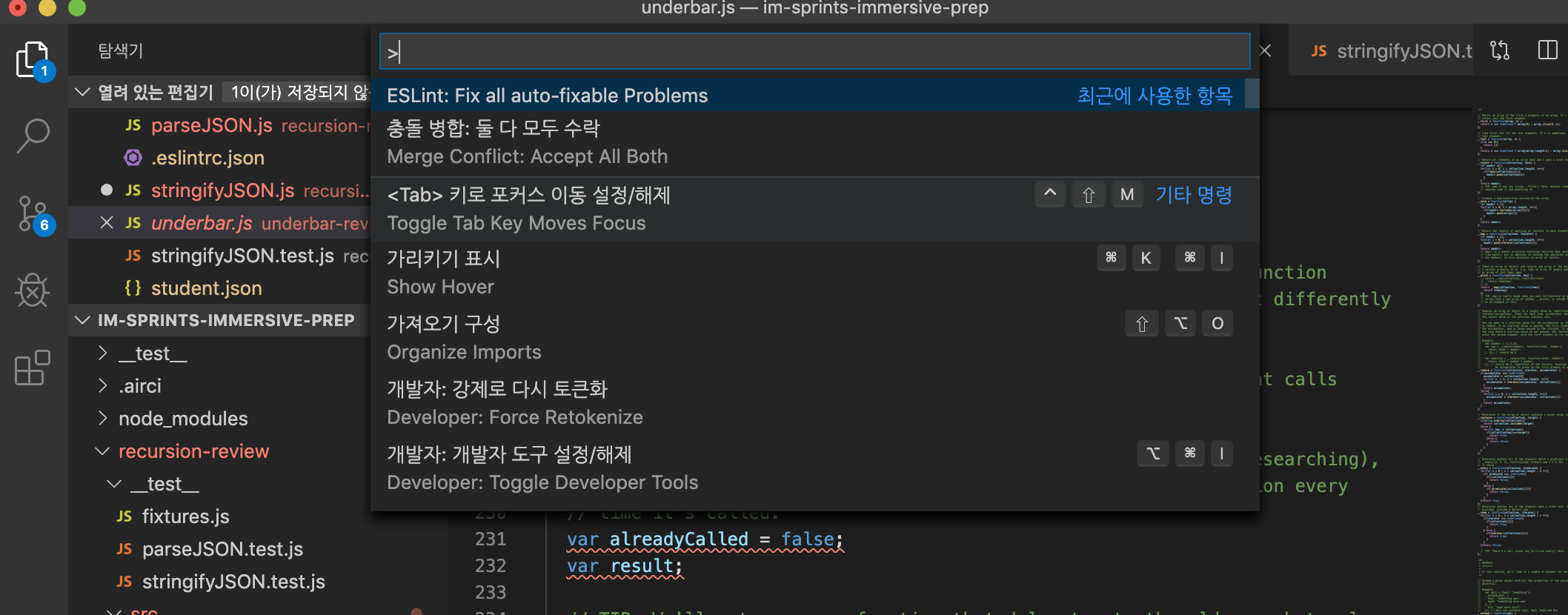
여기서 ESLint:Fix all auto-fixable Problems를 실행하면 한번에 오류를 해결시켜준다.

'개발공부' 카테고리의 다른 글
| ES6 class와 super (0) | 2020.01.03 |
|---|---|
| 시간복잡성(Time Complexity) (0) | 2020.01.02 |
| JS Instantiation Patterns (0) | 2019.12.28 |
| 자료구조 stack, queue (0) | 2019.12.27 |
| NVM (0) | 2019.12.23 |



